Today we’re looking at the website for Marldon Christmas Trees for the 2014 festive season. It runs on WordPress with custom plugins to handle two booking forms and a customized letter from Santa designer which we’ve seen before.
Let’s dive in.
Design
The basic site isn’t changed much from 2013, except we lost the fixed position front page and brought back scrolling! Now there’s a proper footer a lot of the crud that stuffed up the header in 2013 has been moved.


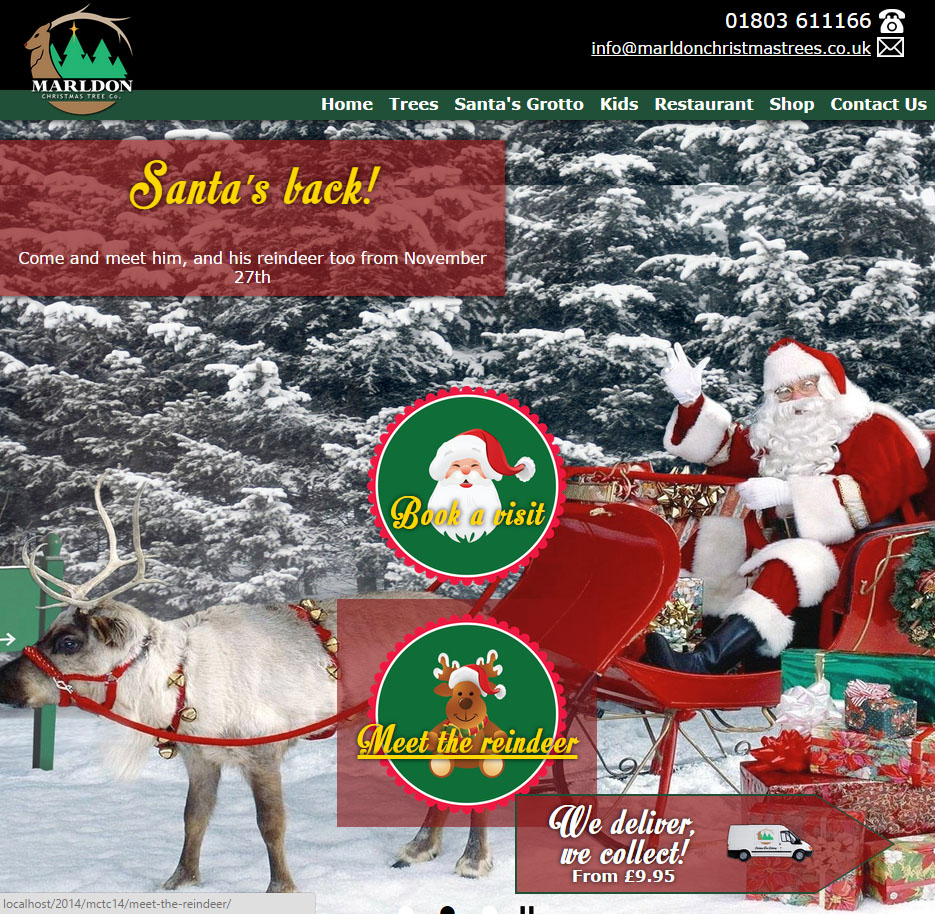
The front page is a selection of slides with various buttons that link in to the booking forms and information pages. This slider is sized to fit the window (leaving a little bit of footer on show to indicate the presence of more content) and advances and loops by automatically – unless you press the pause button.
The header contracts slightly when the page is scrolled down but the logo remains the same size, hanging over the content.
Small note: please ignore any tiled backgrounds in the screenshots – the long images are assembled from multiple screenshots and thus have the appearance of a tiled background.
Custom order and booking systems
Bookings for both Santa’s Grotto and Choose your own Tree (a reservation system where a customer can visit the plantation before the farm is open and reserve their choice of tree) can be made online, as well as a letter designer for Letters from Santa with customization options and generated previews.



Let’s talk about Choose your own Tree first.
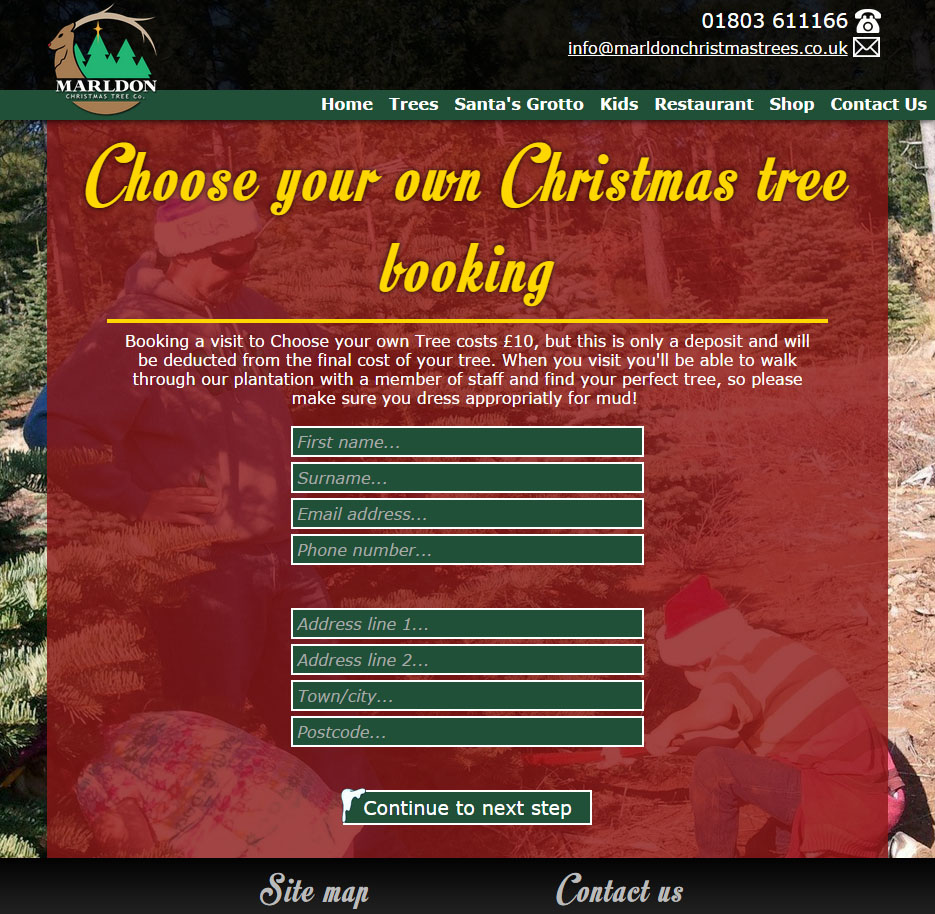
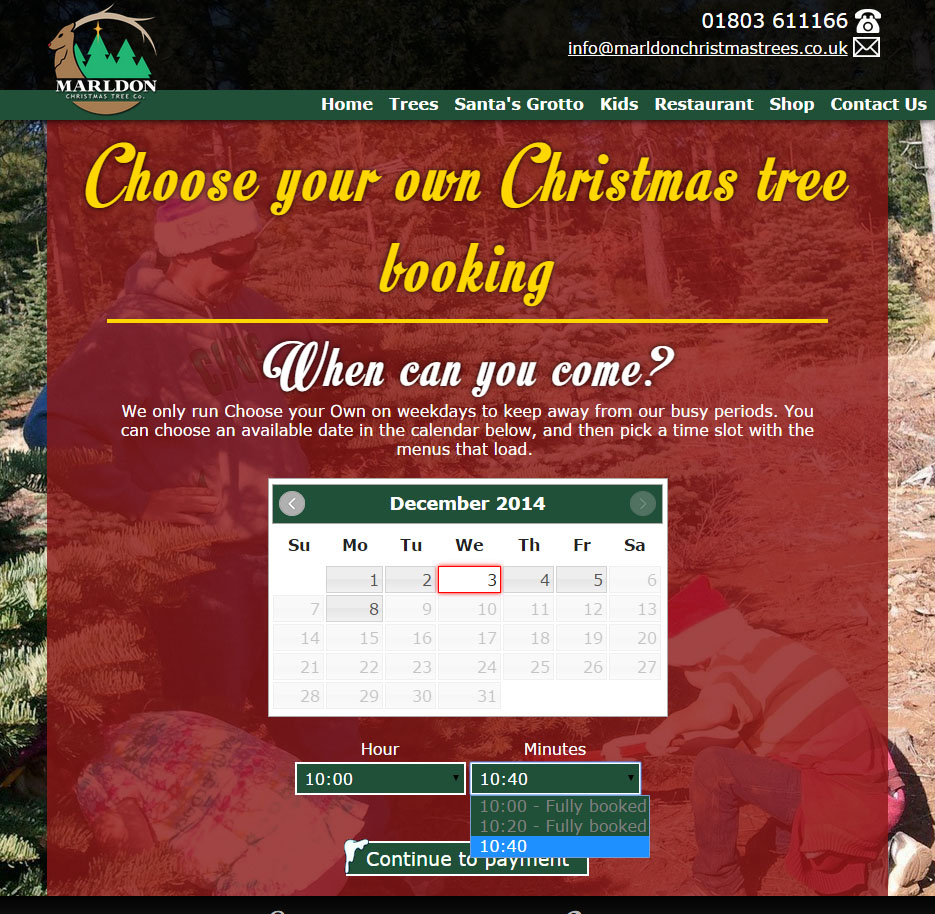
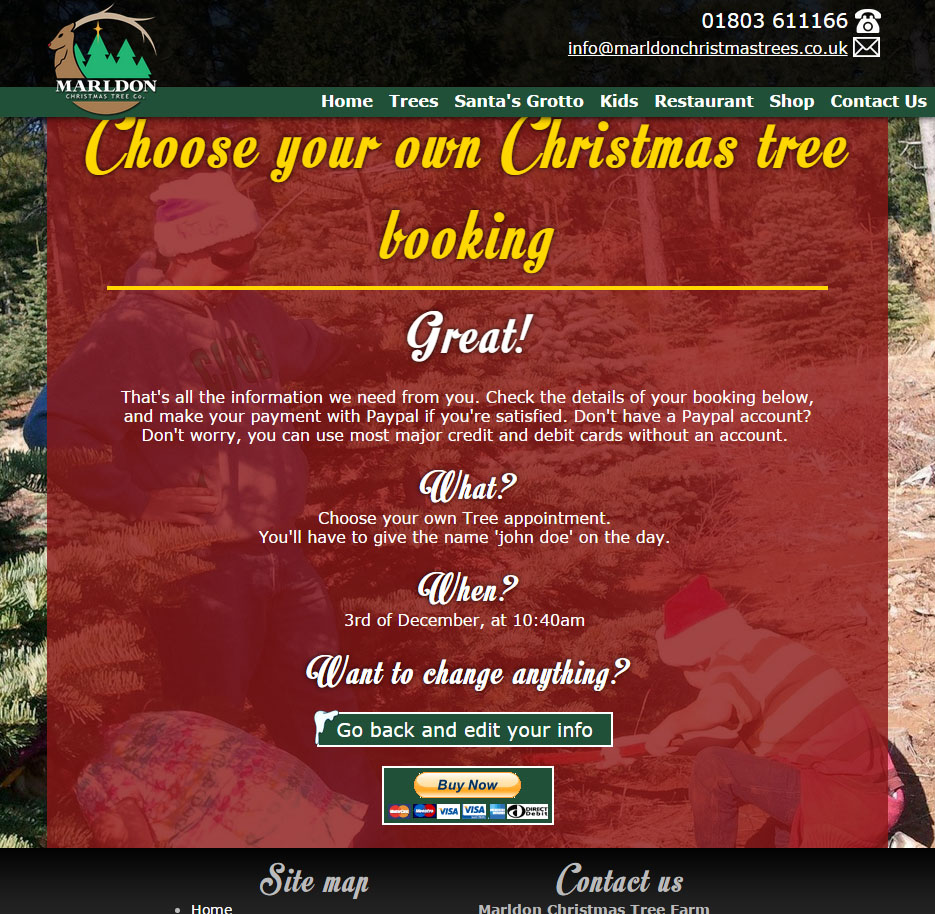
The booking form comprises of three pages before the customer is sent off to Paypal to make a payment. The first takes all the customers details, the second allows them to choose a date and time slot, and the third is merely a confirmation before payment.
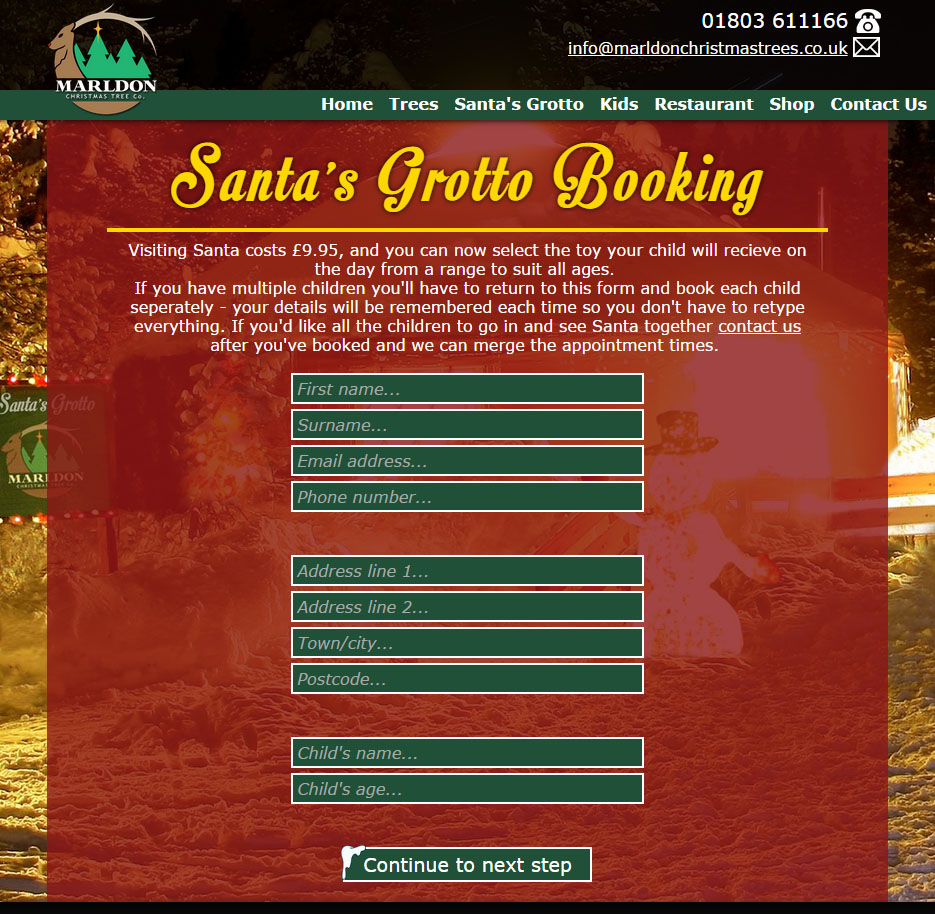
The text input boxes across all the booking forms benefit from a global Javascript validation script which checks each input when it loses focus – this includes numeric checking for phone numbers and an email regexp filter. On error the input field is highlighted in red, and trying to submit the form prompts the user.
In step 2 where we select the date we make use of a jQuery UI Datepicker. On page load or if the user selects a new date we make an AJAX request for that day’s booking data and reset all the inputs.



Next, Santa’s Grotto!
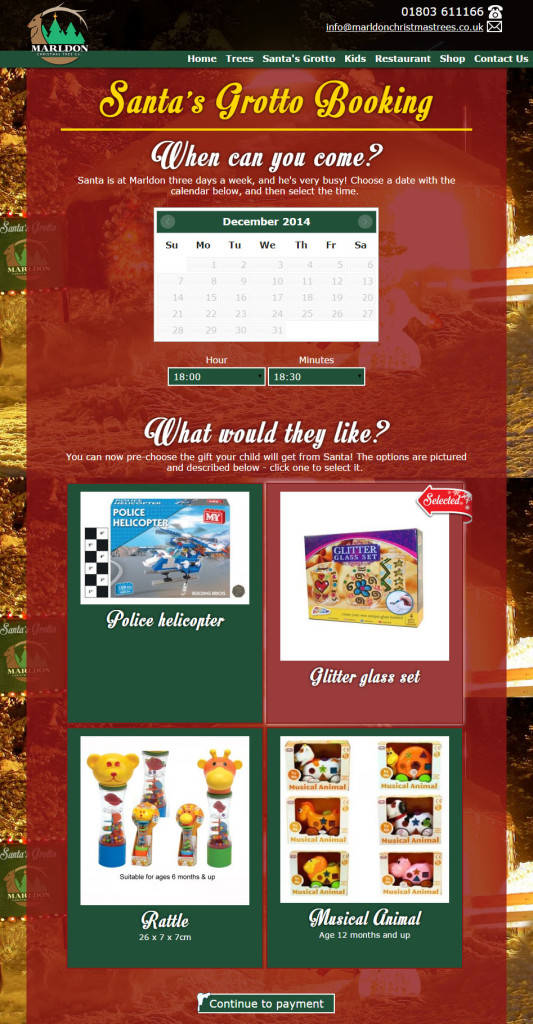
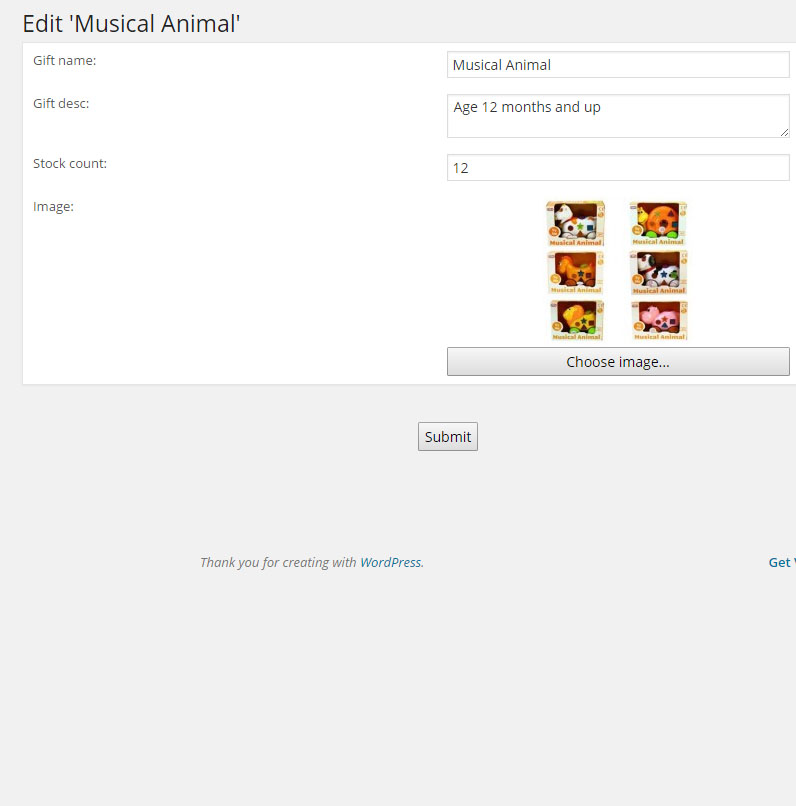
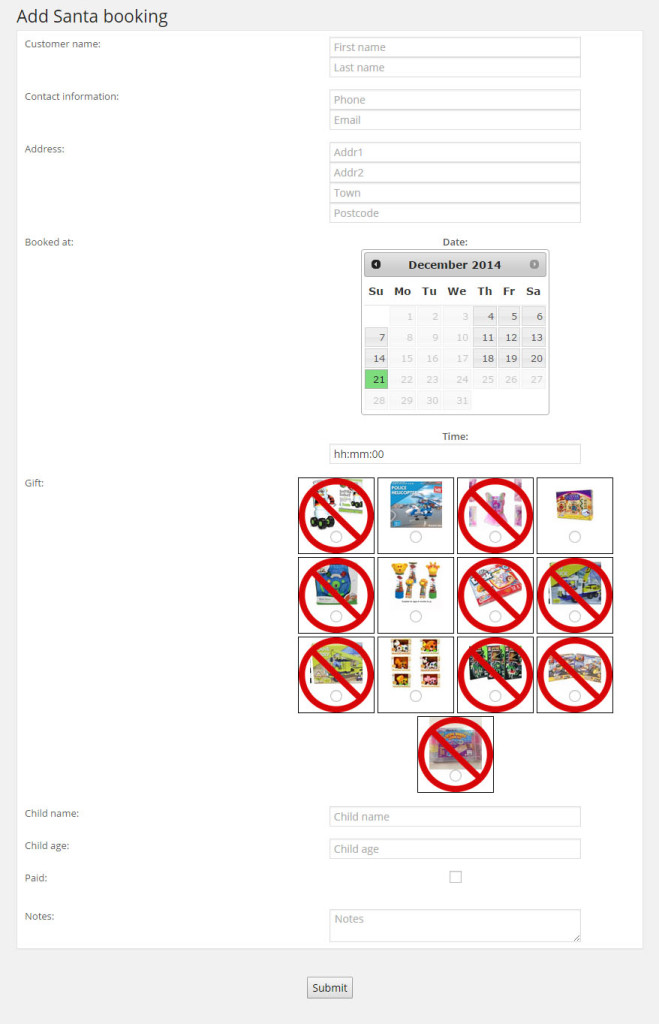
Santa’s booking form is similar until you reach page 2. Parents could select the gift their child would receive so they could use their judgement and get something their child might like. This system also tracks stock levels of each gift and removes them from the form when they run out.




Finally and most interestingly, Letters from Santa!
We’ve talked about the technical aspects of this one before – it was just lightly refactored for 2014. The user experience is all new though, so let’s have a look at that.
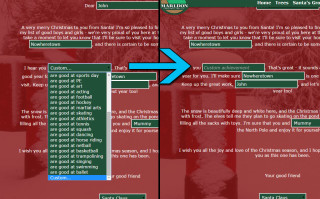
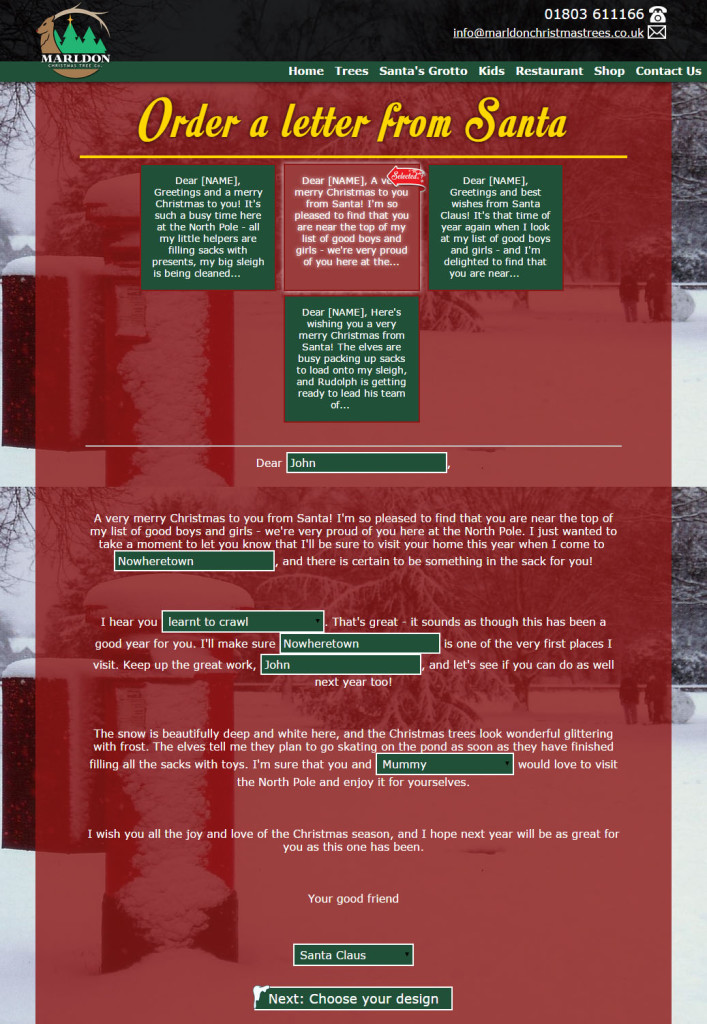
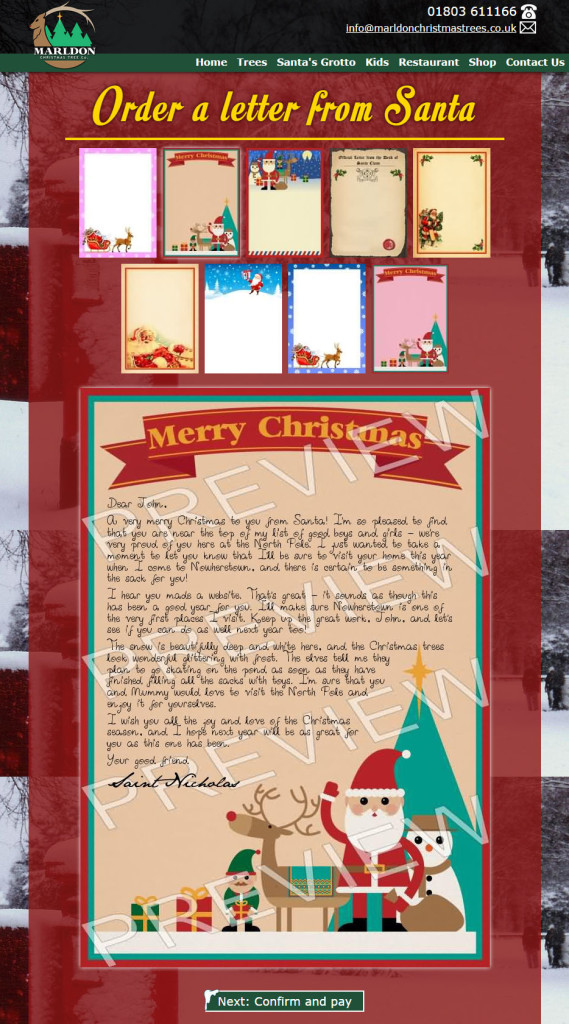
Our first page is fairly mundane: Details of the person purchasing, details of the child, and some specifics like gender and age. On the next page we have a series of boxes showing a preview of the available letter texts – clicking one displays the full template below with input fields for each customisable gap. Some of these are text, some drop downs, the latter usually have a “Custom” option at the end which switches the select field out for a text box, as below.
After choosing your design template we take payment via PayPal.
Admin backend




Several pages were built (or thrown together, owing to time constraints) for the WordPress admin console so staff could manage the bookings. These pages were also used to enter manual phone bookings.
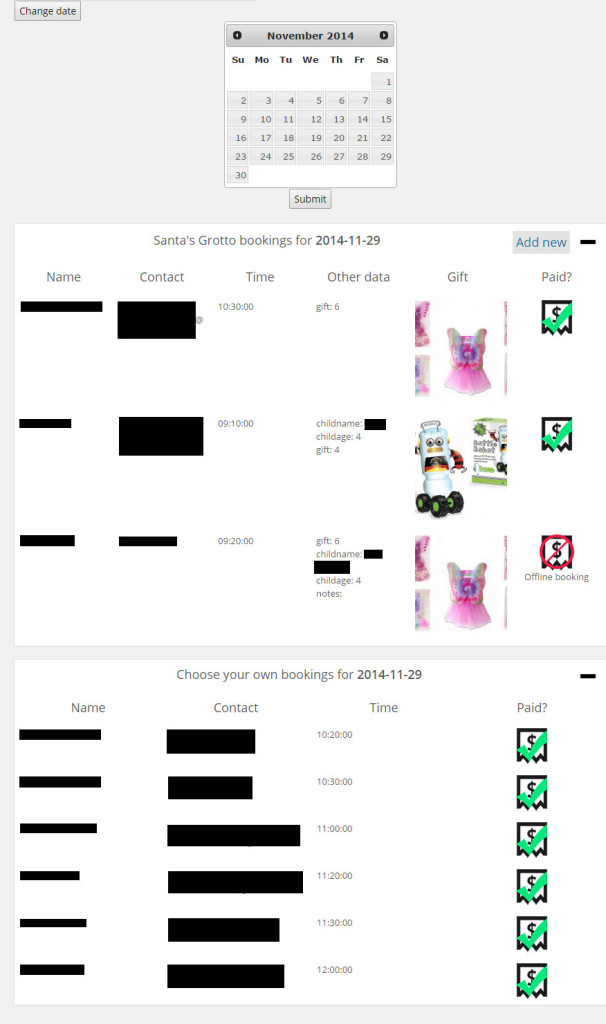
The more important part is the daily list, showing all the booked activities for the day. There’s also a datepicker toggled by the “Change date” button to view other days’ activities.
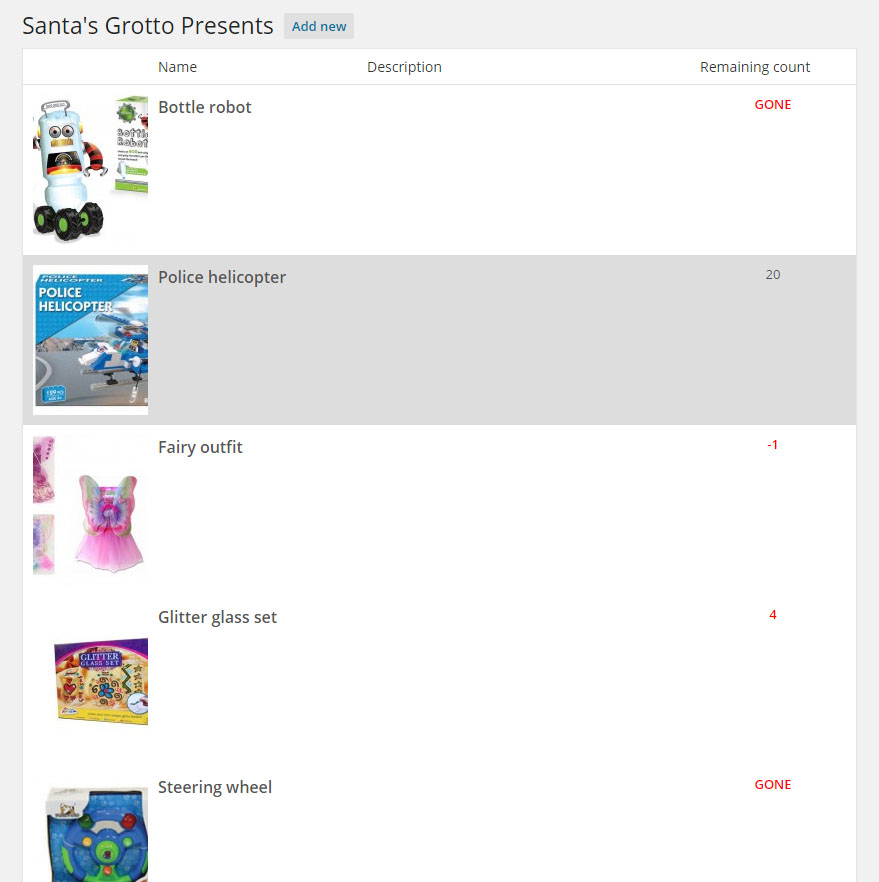
Finally we have the management pages for Santa’s Grotto, from left to right the images above are: the list of all available gifts and their stock levels; the add/edit screen for new gifts; the add/edit screen for Santa bookings.
Well that’s about that, I’ll be back with something else soon!